Introduction
The front-end framework landscape has undergone a significant transformation in the past few years. Front-end development is all about creating interactive and dynamic web applications. For doing so, choosing the right framework becomes very important. There are many frameworks out there, but Angularjs vs Vue.js are two popular choices among all. And it is very important to know which one will suit your business better. So let’s see which one is for you.
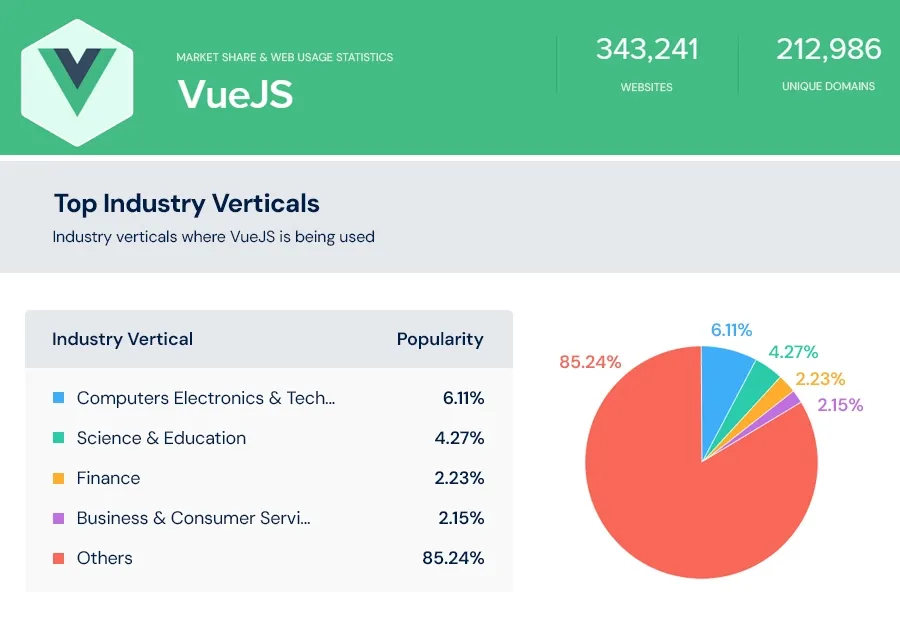
What is Vue.Js?
Vue.Js is a special kind of tool that helps in making that part of a website that people can use and see. It was created by Evan You. He used to work in Angular. It is easy to use for both big and small companies. With the help of Vue, you can make things on the website move.
Vue.js is simple to use and there are many features that you can add to make your website even better. Developers often use Vue.js to make websites that look nice and are easy to use. Its simple syntax, good performance and flexible design are what make it a favourite for developers. About 27% of developers use Vue to make their websites better.
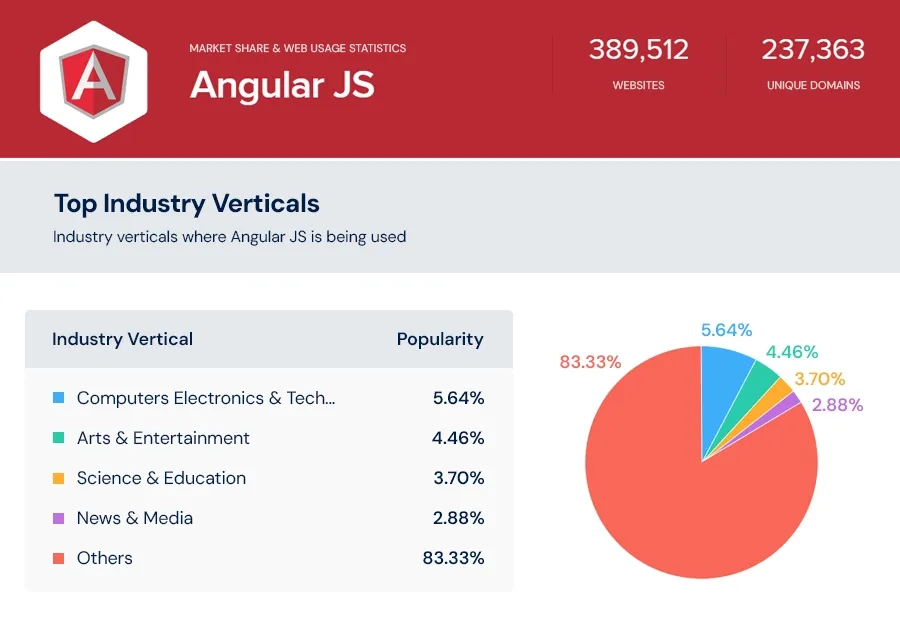
What is AngularJs?
It helps in breaking down a website into smaller parts that can be used again and again. This helps in building websites easily. It also uses something called TypeScript, which is like super-powered JavaScript, to make writing code better and faster.
Compare Angular.js vs Vue.js
With the help of Vue, you can make websites that are easy for people to use, but with Angular, you can make websites that can work faster and do things in real time. But it can be tricky when you need to choose one of them.
When you choose which framework to choose for your projects, certain things need to be thought about. Like, how many people are going to use it, or how fast the website needs to respond. So, let’s look at this comparison between Angular vs Vue, and see which one is best for your project.
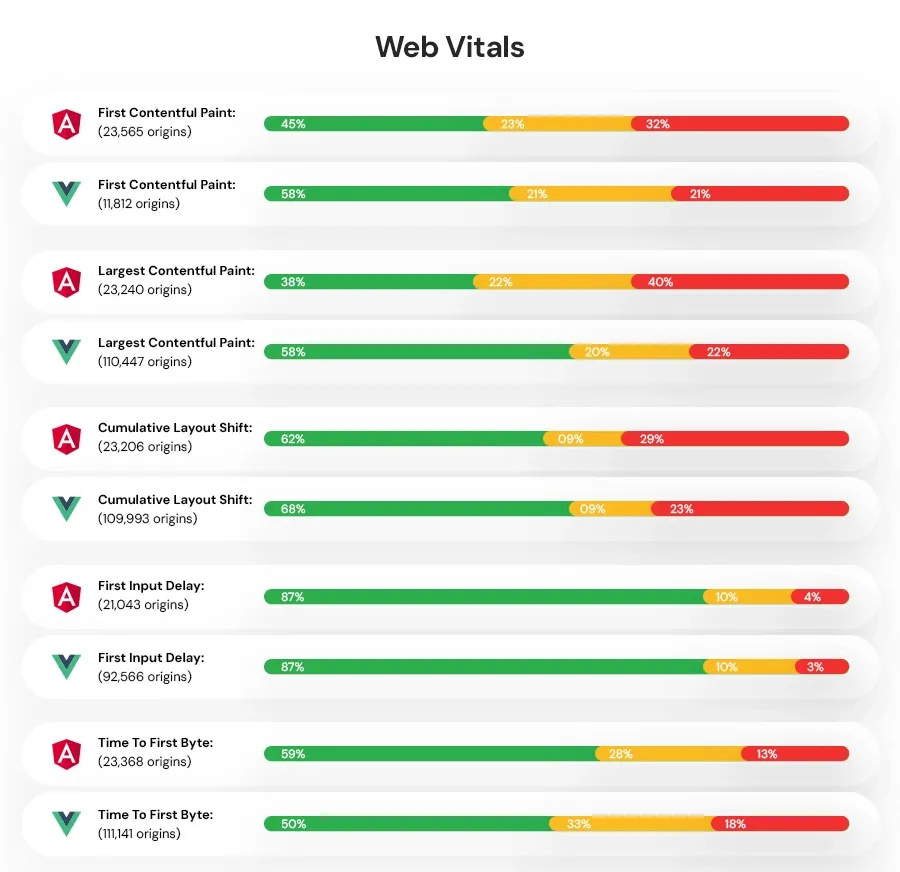
1. Performance:
With the help of Virtual DOM, Vue makes websites faster. It only shows the parts that need to be changed on the website, which helps it to work quickly. On the other hand, Angular.js is a little different. It uses the real parts of a website which are called DOM, directly. So even if even one little thing changes, the whole website has to get redrawn. That can make things a bit slower compared to Vue.Js.
2. Application Size:
The applications made with the help of Vue are not big. They are usually in the range of 50kb to 100kb, which is pretty small. On the other side, Angular.js is more like a big, powerful machine. So the applications made with it tend to be bigger. Even medium-sized applications are made with Angular sizes between 250 KB to 500 KB. This size is way bigger than Vue. It is also because Angular is mostly used for bigger projects for bigger companies.
3. Development Speed:
Making applications with Vue is very light and quick. You can easily create Single-File Components (SFCs) with the help of some tools. These tools are StoryBook, Bit, Vuedev-tools, and Vue loader. With the help of these tools, you can speed things up and make development faster. However, with Angular, you have a lot of freedom to use codes as per your choice as it is simple and flexible. This makes it great for beginners because it lets you start and change your project easily. Plus, Angular is good at handling big, complicated apps with lots of features and parts.
4. Scalability:
Vue is great for making applications that are not big in size. Its flexibility lets you add things to your application easily as well. But it is not always best for big scalable applications. To get around this, developers use tools like web packs and Mixin elements provided by Vue to make their apps bigger and more complex.
On the other side, Angular.js is like a powerhouse for building big apps that can handle a lot of users. It's a complete package with lots of support from big companies like Google. Angular's strong command-line tools and well-designed features make it easy to build apps that can grow and handle lots of users. Big apps like Gmail, PayPal, and Forbes use Angular because it's good at handling complicated stuff and can grow with their user base without any problems.
5. Code Maintainability:
Vue is getting popular fast, and it's pretty easy to maintain Vue apps. People find it easy to integrate Vue into their existing code and keep things running smoothly. Some reports even say that Vue is future-proof because it's easy to work with and doesn't need a lot of extra stuff to make it work.
However, Angular.js is a leader in keeping things consistent. It's good at reusing code, which helps developers work faster, especially on projects with tight deadlines. Angular uses a simple code structure called POJO, which makes it easy to understand and flexible. This means developers don't need to rely on other tools or plugins to get things done.
Vue.js vs Angular.js Use Cases
Let’s look at these use cases of both Vue.Js vs Angular.js, to see which framework is better for your project.
Angular.js Use Cases
It is commonly used for building large-sized enterprise applications
It is suitable for creating single-page applications
It can be utilized for developing gaming applications as well
It can also be used to develop Progressive web applications
Cloud-based applications can also be developed using Angular
Real-time applications, such as chat applications or collaborative platforms, can be efficiently developed using Angular
It can be used to build data-intensive applications as well
It is also a good choice for e-commerce applications
Content management systems can also be developed using Angular.js
Vue.Js Use Cases
It is suitable for single-page applications (SPAs)
Small to medium-sized applications can benefit from Vue's simplicity and ease of use
Progressive web applications (PWAs) can be developed with the help of Vue
Vue is ideal for integrating with existing projects
Angular vs Vue: Advantages and Disadvantages
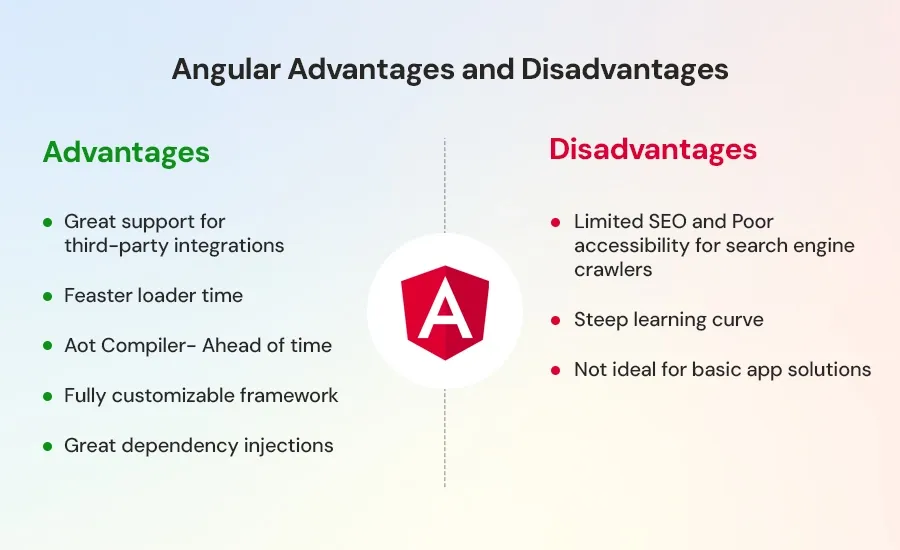
Advantages of Angular.js:
1. Great support for third-party integrations
2. Feaster loader time
3. Aot Compiler- Ahead of time
4. Fully customizable framework
5. Great dependency injections
Advantages of Vue.js:
1. Small app size
2. Virtual DOM rendering
3. Reactive two-way data binding
4. Single-file component
5. Integration capabilities and flexibility
6. Concise documentation
Disadvantages of Angular.js:
1. Limited SEO and Poor accessibility for search engine crawlers
2. Steep learning curve
3. Not ideal for basic app solutions
Disadvantages of Vue.Js:
1. Limited resources
2. Lack of highly experienced experts
3. Code flexibility can be excessive
4. Difficulties with mobile support
5. Lack of support for large-scale projects
Vue.Js vs Angular.Js: Key Differences
When comparing VueJS vs Angular.js, here are the key differences:
Aspect | Vue.JS | Angular.Js |
Learning curve | Gentle learning curve | Steeper learning curve |
Size | Lightweight | Heavier framework |
Performance | Fast rendering | Efficient change detection |
Flexibility | More flexible | Opinionated and structured |
Community Support | Large and growing | Vast and well-established |
Ecosystem | Smaller ecosystem | Comprehensive ecosystem |
Scalability | Suitable for small to medium projects | Ideal for large-scale projects |
Templating | HTML-based | Template language (Angular HTML) |
Data Binding | Two-way binding | One-way data flow (with exceptions) |
VueJS vs Angular.js: Key Similarities
There are many similarities between Angular.js and Vue.js, let’s look at them
1. Component-Based: Both frameworks adopt a component-based architecture, enabling developers to create modular and reusable UI components.
2. Reactive Data Binding: VueJS vs Angular.js both offer mechanisms for binding data to the user interface.
3. Directives: Both VueJS vs Angular.js provide directives to extend HTML syntax and add extra functionality.
4. TypeScript Support: Angular.js vs VueJS offer robust support for TypeScript, a statically typed superset of JavaScript.
5. CLI Tools: Angular.js vs VueJS provide command-line interface (CLI) tools to streamline project setup, development, and build processes.
See Also: React vs Angular – Which is the Best for the Next Project
When to Choose Angular.js Over Vue.js?
If you are building a large-scale enterprise application where there are complex requirements
If you prefer a structured and opinionated framework
When you want a lot of built-in features and extensive ecosystem support
If you want to develop a native mobile application
If you value ongoing framework development
Conclusion
Each framework has its advantages. Vue is known for its simplicity and speed, while Angular is recognized for its reliability and proven track record. Ultimately, the choice between these frameworks—or any other library—depends entirely on your company's specific needs and the goals of your application. Moreover, when selecting a front-end framework for a long-term project with no plans for migration, it's important to consider future development opportunities.
While both Angular.js vs Vue.js offer valuable features, Vue may present challenges if you have a small team and limited time. On the other hand, if time constraints are not a concern and you aim to build a scalable product, Angular would be the recommended choice. You can also hire Angular.js developer if you want the help of experts somewhere.
Visit our website to know more.
Need Experts Who Understand Angular.js Intricately?