Hello friends, In this ‘5 Minute Guide to Create a New React App’ blog, I am going to help beginners who want to learn and react to the app. I will explain easily to integrate and use in your existing website and also develop from scratch.
Table of Contents
Before continue to read, we recommend reading our previous blog on React for Beginner and React vs Angular.
Prerequisites from Aspire SoftServ
Don’t worry, I will try to explain in layman’s terms. I will cover all the complex terminologies, concepts, installation, and practical examples.
Let’s React
Prerequisites
- Node: You’ll need to have Node >= 8.10 and npm >= 5.6 on your machine.
- NPM (Recommended npm >= 5.6 )
- Any Code Editor (Visual Studio Code)
Terminologies:
- Npm: NPM(Node Package Manager) is a package manager for Node.js packages or modules. It is used to install packages.
- Npx: npx(Node Package Execute) is a npm package runner (x probably stands for eXecute). The main use is to download and run packages temporarily or for trial.
- Create-react-app or create-react-app npm: It is an npm package that is expected to be run only once in a project’s life cycle. It is used by npx to install and run it in a single step.
What is React:
React is a (UI) user interface framework which is developed by Facebook. It has a quickly growing in the developers.
React Installation
1. Download and Install Node js
React Installation steps are as below:
Follow official documentation Node js.
2. Download Latest NPM and Install NPM
For React, Download the latest version of npm is recommended. Use follow commands.
npm install -g [email protected]
npm --versionCOMMON ISSUES OCCURRED DURING CREATING REACT APP THROUGH COMMAND LINES
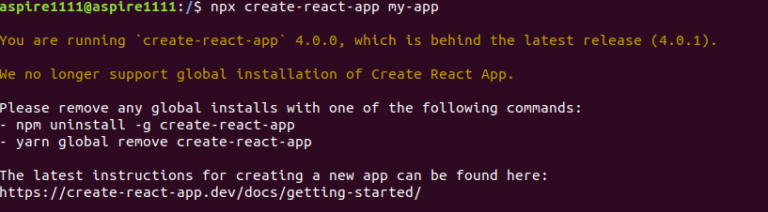
Error: Create React App not installing, showing an error, and aborting installation sometimes the user faces issues during installation. Please make sure you have properly installed versions and followed as per Prerequisites.
Important: create-react-app requires Node >= 8.10 and npm >= 5.6

Solution: If you face the above error, Always download the latest version
According to the create-react-app docs, create-react-app should not be installed globally:
Three ways to Create React App:
1. If previously installed create-react-app:
If you’ve previously installed create-react-app globally through npm install -g create-react-app command, it is recommended that you should uninstall the package first, then run a create-react-app command as below. In your terminal run these commands:
npm uninstall -g create-react-app
npx create-react-app myfirstreactapp2. If never installed create-react-app:
If you’ve never installed create-react-app before, you can simply run the below command:
npx create-react-app myfirstreactapp
3. If you have Yarn installed, but want to use npm:
npx create-react-app myfirstreactapp --use-npm
In your system Yarn is installed, By default create-react-app will use to create new projects. If you prefer to use npm, you can append –use-npm to the creation command. The syntax will be as follows:
Example: Create a demo application :
Let’s come to our demo application
1. Start terminal and Go to Specific Folder
Home > cd Desktop
2. Create React App through create-react-app
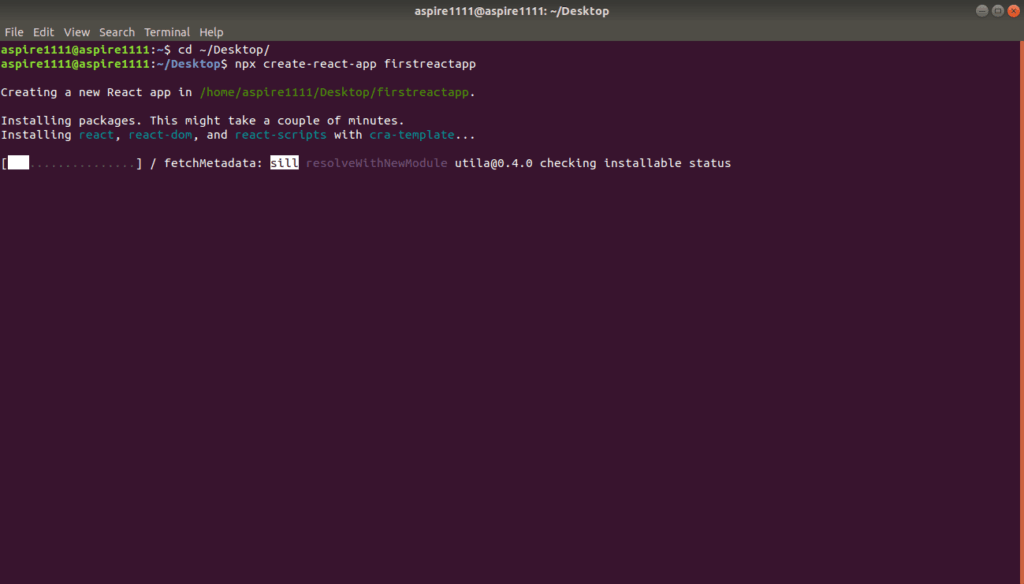
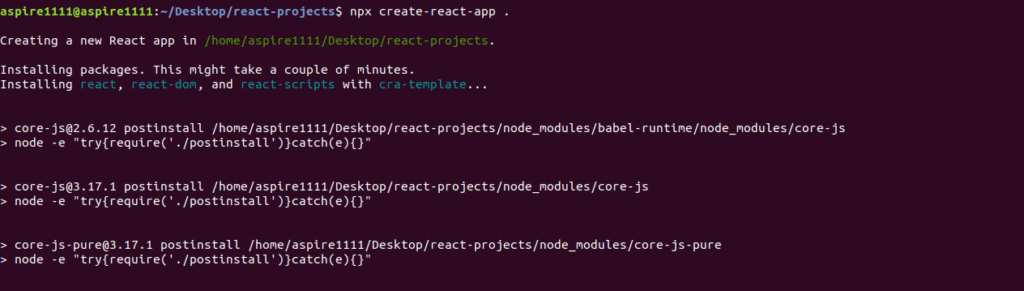
Desktop > npx create-react-app firstreactapp
Terminal Screen:

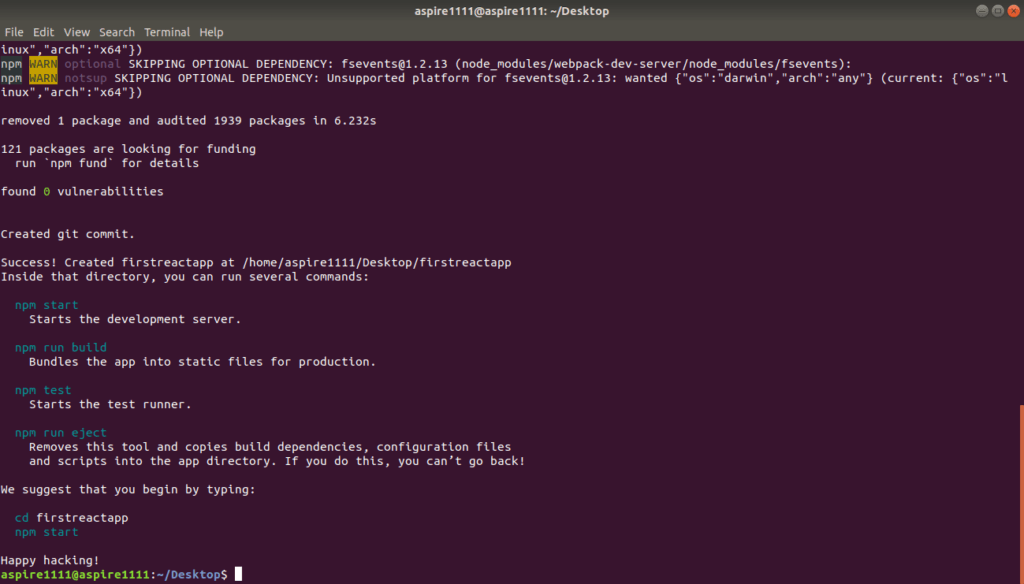
Success, you have created react app. It took some time. After successful creation. You will see the screen below.
After that, you can start the development server using npm start (you can see in step-5)

3. Create a React App direct in the Current Folder
For the new version of create-react-app (v3), you can follow the below command.
Note: Dot means you want to create the app in the current folder
npx create-react-app .Rules keep in mind:
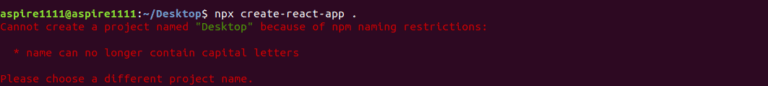
1. Make sure your current directory has no capital letters. Otherwise you will get below error like as below
Cannot create a project named "Desktop" because of npm naming restrictions:
* name can no longer contain capital letters
Please choose a different project name.

2. Use small case letters and URL friendly. For example: Current directory should not named “Sample App”. It must be “sample-app”. you can see as below image

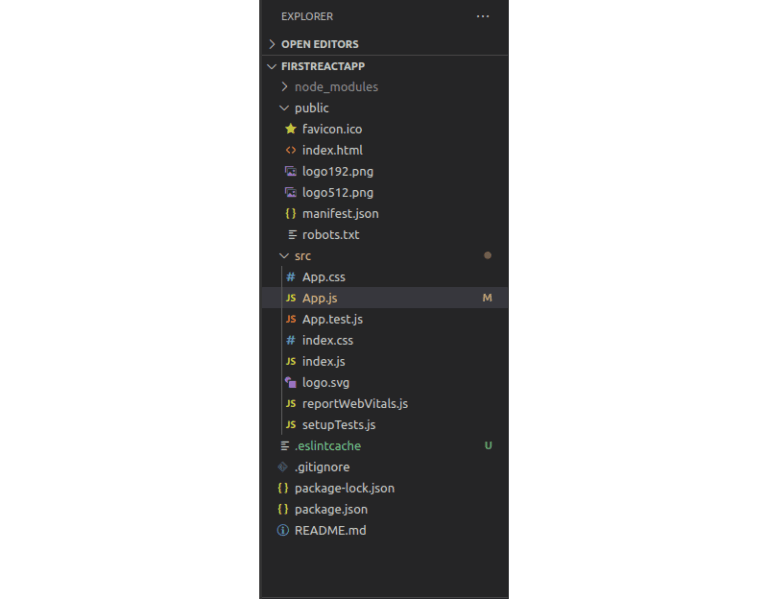
React App Folder structure:
We will see how the directory structure is generated. Open the app in the text editor. We will use Visual Studio Code.

Explanation of Folder structure:
public/ folder: Everything in the public folder will be available to browsers. These are considered assets.
In my example, I will use the 2nd option from the above list. You can use any name in place of ‘firstreactapp’
src/ folder: This is where we will do most of our work. All of our React components will reside inside the src/ folder.
root folder: This is the location where our configuration files are located. Most of our configuration lives in package.json
Note: create-react-app takes care of all the setting up of the application’s main structure and a couple of developer settings.
.gitignore is the standard file used by the source control tool git to consider which files and directories to ignore while committing code.
package.json: This file describes all the settings for the React app.
Scripts: specifies aliases used by developers to access the react-scripts commands more efficiently. For example: To run an npm test in your command line, behind the scenes it will run the react-scripts test –env=jsdom.
node_modules: This directory includes dependencies and sub-dependencies of packages used by the current React app, as defined by package.json. If you take a look, you may be amazed by how many there are.
3. Starting our React App
To start developing our React app, we can tell the CLI to run everything and open our app in the browser at http://localhost:3000.
npm startIn your default Browser, You will be redirected to localhost:3000/ if everything is good.
Output

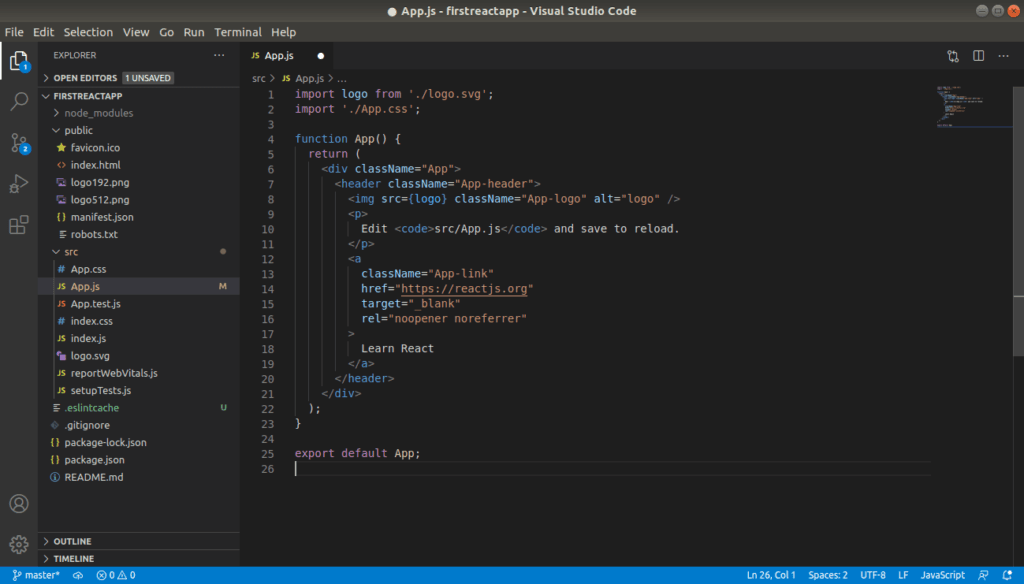
4. Add changes in App.js in the existing created App:
Go and open the created application folder in the editor
Here, By Default, App.js will look like the image below. We will add some text changes to the existing code.

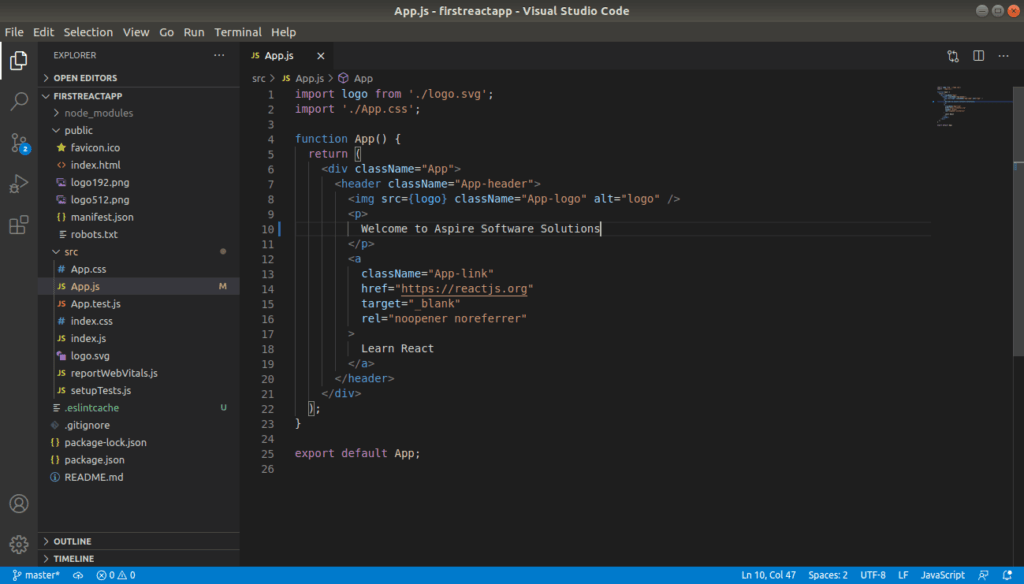
After some changes App.js will be as below image: Here, I replaced texts in the <p> tag. You can see below.

5. Run again npm start to see the new changes:
You will be redirected to localhost:3000/ if everything is good. You will see the below screen.
You can see how the paragraph is changed.

Congratulations! You’re now up and running with React. Now, You can start adding functionality to your application. So we have covered how to create a basic app. For more information and exploration, you can visit react documentation.
Common Commands for React App development:
Below are common commands which are frequently used in react development.
Note: Make this post a bookmark, so you can use it quickly in the future.
1. For starting our app for development (Use any)
npm start
npm run
yarn start
2. Build our app for production
npm run production
yarn production3. For Testing our application
npm run test4. For Ejecting our application (ONLY DO IF YOU KNOW WHAT YOU’RE DOING)
npm run ejectExplanation:
start: This command is used to start the development application. It will also open up our application for development in the default browser at http://localhost:3000.
build: This command is used to bundle our production application and generate only minimal files that we can host for our users.
test: This will run all of our tests the same as the one that comes with Create React App in App.test.js
eject: Ejecting will allow you to configure every aspect of the React meanwhile, Create React App can no longer handle the configuration for your application.
Let’s conclude the topic.
Conclusion
In the conclusion, well, it is a quick starter blog post for beginners. We have gone through react app creation using create-react-app, exploring many aspects of the React development process. Create React App is a great tool for React developers, eliminating the imperative need to configure webpack and Babel setups. Ready to delve deeper into React or have questions? Contact us and take the next step in your React journey!




