
Hello everyone, Welcome to Aspire Softserv Pvt. Ltd., We are presenting a new blog on “Tailwind CSS vs Bootstrap ”.
“Design is the fundamental soul of a human-made creation that ends up expressing itself in successive outer layers of the product or service.” —
Steve Jobs
Prerequisites
Basic knowledge of HTML, CSS
The Ultimate Guide of Tailwind CSS [ Complete Series + 7 blogs ]
Before starting the comparison, Let’s understand the basics of Tailwind CSS and Bootstrap.
Tailwind CSS vs Bootstrap – Introduction
Bootstrap uses Object Oriented CSS methodology, while Tailwind CSS uses a utility-first CSS framework.
We would like to explain the comparison between the Tailwind CSS utility framework and Bootstrap UI framework in-depth with statistics. Also, explain which framework will be considered for the next project.
Before starting the comparison, Let’s understand the basics of Tailwind CSS and Bootstrap.
Tailwind CSS vs Bootstrap – Definition
What is Tailwind CSS
According to the official documentation, Tailwind CSS is a utility-first CSS framework for rapidly building custom user interfaces. I like to think of it as a cool way to write inline styling and achieve an awesome interface without writing a single line of your CSS.
| Read more about – Tailwind CSS Tutorial by AspireSoftServ Pvt Ltd
What is Bootstrap
As per the official documentation, Quickly design and customize responsive mobile-first sites with Bootstrap, the world’s most popular front-end open-source toolkit, featuring Sass variables and mixins, a responsive grid system, extensive pre-built components, and powerful JavaScript plugins.
| Read more about – Tailwind CSS Tutorial by AspireSoftServ Pvt Ltd
Top 10 Competitive Differences of Tailwind CSS VS Bootstrap
TailwindCSS and Bootstrap both are famous among web developers. We are explaining the main differences below using 15 parameters.
1. Tailwind CSS vs Bootstrap – Design principles
Bootstrap
Bootstrap uses Object Oriented CSS methodology(OOCSS) because it uses objects, or data structure, consisting of data fields and methods to interact with design applications and programs. Bootstrap is a free and open-source CSS framework directed at responsive, mobile-first front-end web development.
Tailwind CSS
A utility-first CSS framework packed with a collection of classes packages like flex, pt-4, text-center, and rotate-90 that can be composed to build any design, directly in your markup.
2. Tailwind CSS vs Bootstrap – Features
Tailwind CSS Features
- Standard, Powerful grid system, Rapid development, Customization
- Good for a less CSS knowledge person
- Easy to set up and learn and easy to use
- Great docs
- Mobile-first
- Responsiveness design
- Readymade UI components
- Customizable, Popular, and Easy setup
- Great community
- Future compatibility
- Build faster prototypes
Bootstrap Features
- Good for a less CSS knowledge person
- Easy to set up and learn
- Easy to Begin With. It is pretty easy, to begin with.
- Bootstrap not only offers LESS files but also includes the old CSS files.
- Easily Customizable.
- Responsive Utility Classes.
- Components of Bootstrap.
- Drop-Down Component Menu
- Bootstrap Templates.
3. Tailwind CSS vs Bootstrap – Installation
Bootstrap Installation:
1.1. Installing through NPM
npm install bootstrap1.2. By download source code :
You can add source files to your projects by downloading them from the bootstrap website.
Source files include bundles of CSS and js.
1.3: Including with CDN
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/ CSS/bootstrap.min. CSS" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">Tailwind Installation:
1.1. You can add Tailwind with CDN :
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tailwind CSS/2.0.2/tailwind.min. CSS" integrity="sha512-+WF6UMXHki/uCy0vATJzyA9EmAcohIQuwpNz0qEO+5UeE5ibPejMRdFuARSrl1trs3skqie0rY/gNiolfaef5w==" crossorigin="anonymous" />1.2. Installing Tailwind CSS through NPM :
npm install tailwind CSS
yarn add tailwind CSS.Then you need to import the tailwind directives into your CSS as below:
@tailwind base;
@tailwind components;
@tailwind utilities;4. Tailwind CSS vs Bootstrap – CDN Support
Bootstrap CDN Support
Bootstrap provides better CDN support compared to TailwindCSS. You can also install bootstrap using npm, as well as You can use all the bootstrap features using CDN. You can just plug-and-play using copy and paste the CDN URL in the <head> section and use bootstrap functionality.
Tailwind CSS CDN Support
Before using the CDN build, please note that many of the features that make Tailwind CSS great are not available without incorporating Tailwind into your build process. For more information read the documentation. The following are the limitations of using tailwindcss.
- You can’t customize Tailwind’s default theme
- You can’t use any directives like @apply, @variants, etc.
- You can’t enable additional variants like group-focus
- You can’t install third-party plugins
5. Tailwind CSS vs Bootstrap – Community
Bootstrap:
Bootstrap has been used by front-end developers for more than 9 years and it has a large community of developers, forums, tools, and so on.
Tailwind CSS:
In the case of Tailwind CSS, there is still much room to grow in terms of its community, however, it is growing day by day and the number of tools and websites related to it is also increasing.
6. Tailwind CSS vs Bootstrap – Component support
TailwindCSS:
You will get less compared to bootstrap pre-developed components like Headerbar, Navigation, Footer, Form, Modals, and many more UI components.
Bootstrap:
You will get 40+ pre-developed components like Headerbar, Navigation, Footer, Form, Modals, and many more UI components.
7. Tailwind CSS vs Bootstrap – Browser Support
Bootstrap
Bootstrap supports the latest, stable releases of all major browsers and platforms. On Windows, we support Internet Explorer 10-11 / Microsoft Edge.
If you require IE8-9 support, use the most stable version Bootstrap 3.
Tailwind CSS
As of v2.0, Tailwind CSS is designed for and tested on the latest stable versions of Chrome, Firefox, Edge, and Safari. Tailwind CSS v2.0 does not support any version of IE, including IE 11.
If you need to support IE 11, we recommend using Tailwind CSS v1.9, which is still an excellent and very productive framework.
8. Tailwind CSS vs Bootstrap – Code editor support
Bootstrap
Bootstrap is 9+ years older than Tailwindcss. Many code editors like sublime, visual studio, JetBrains, and many more editors are compatible and fully supported by bootstrap.
Tailwind CSS
Tailwind CSS uses a lot of custom CSS at-rules like @tailwind, @apply, and @screen, and in many editors, this can trigger warnings or errors where these rules aren’t recognized.
1. Tailwind CSS IntelliSense extension for Visual Studio Code improves the Tailwind development experience by allowing users with advanced features such as powerful autocomplete, syntax highlighting, and linting.
2. JetBrains IDEs like WebStorm, PhpStorm, and others include support for intelligent Tailwind CSS completions in your HTML and when using @apply.
9. Tailwind CSS vs Bootstrap – Language support
Bootstrap: Supported in all the languages like React, Angular, JS-based languages. You can use plug-and-play in any language-based project.
Tailwind CSS: TailwindCSS is supported by languages like React, Angular, and JS. But you will have limited benefits if you are using CDN. You can directly use Bootstrap.
10. Tailwind CSS vs Bootstrap – Development
Bootstrap
Bootstrap is based on the object-oriented CSS technique which has become the most popular way of managing stylesheets and classes. Before this, we used to manage separate js and CSS files for classes and styles for any component to give different looks.
For example, if you have a header portion Navbar on your website with Bootstrap you have that functionality so you don’t have to write any CSS and js for collapsing in mobile resolution.
Tailwind CSS
Tailwind is the first utility framework. Utility first framework means you can remove, add, and edit the class in tailwind.config.js, so you can customize your own styling in Tailwind. In Tailwind CSS there are classes for almost all kinds of margins, padding, backgrounds, font sizes, font families, position
11. Tailwind CSS vs Bootstrap – Customization
Bootstrap
In Bootstrap, all the fundamental HTML elements like headings, tables, buttons, lists, forms, etc., are pre-styled with base styling that can be quickly implemented. Bootstrap has got almost everything covered, be it drop-down menus, navigation bars, pagination, breadcrumbs, etc. If you know CSS, it will be super easy to customize them and build a decent website template.
Tailwind CSS
The best thing about Tailwind CSS is that it is highly customizable. You can build custom designs and excellent custom user interfaces. Interestingly, it won’t require extraordinary coding effort. You can easily leverage the styling of every single component separately in the way your UI demands. In addition, you can build unique micro-interactions that can be extended following the project requirements.
12. Tailwind CSS vs Bootstrap – Preprocessors
Bootstrap:
Bootstrap is also using SASS, the most popular CSS preprocessor.
You don’t know about SASS? Then let me define, basically SASS gives you permission to use features that do not exist in CSS like imports, variables, mixins, etc…
For Example: If your theme color is blue and many colors are repeated in your CSS. that you can use that property as a variable.
After that, if you want to change the color then you can simply change the variable’s value for once only and this will automatically change the whole application.
We are enabled to create our theme in Tailwind. Bootstrap only has SASS and LESS preprocessors among popular CSS frameworks.
13. Tailwind CSS vs Bootstrap – DarkMode support
Bootstrap
Bootstrap doesn’t provide DarkMode support. You can achieve this by writing a bunch of CSS for your project.
Tailwind CSS
TailwindCSS comes with a great feature called the DarkMode option. You can configure DarkMode options in your project in tailwind.config.js.
It’s important to note that because of file size considerations, the dark mode variant is not enabled in Tailwind by default. To enable it, set the DarkMode option in your tailwind. config. Below is an example of DarkMode in the project.
<div class="bg-white dark:bg-gray-800">
<h1 class="text-gray-900 dark:text-white">Dark mode is here!</h1>
<p class="text-gray-600 dark:text-gray-300">
Lorem ipsum...
</p>
</div>To enable it, set the DarkMode option in your tailwind.config.js file to media: follow the documentation
// tailwind.config.js
module.exports = {
DarkMode: 'media', // you can use 'class'
// ...
}14. Tailwind CSS vs Bootstrap – Production Performance
Bootstrap:
The bootstrap file size is 308.25kb which includes JQuery, Popper.js, Bootstrap Js, and the main CSS file.
Tailwind CSS:
The Tailwind CSS file size is only 27kb. If you don’t need a larger set of components and functionality like bootstrap has then Tailwind is a better choice for lightweight projects.
15. Tailwind CSS vs Bootstrap – Popularity
- Popularity based on All-Time Downloads
You can see popularity based on All-Time Downloads below image:

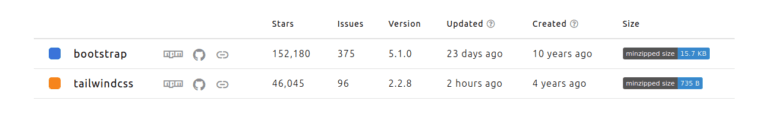
- Popularity based on Github
You can see popularity based on Github, you can see the creation date, update date, stars, and actual file size below the image:

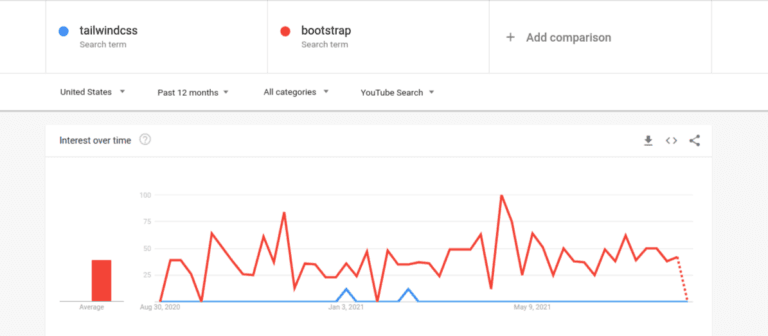
- Popularity based Google Trends
As per the below image, This graph covers Tailwind CSS and bootstrap popularity in the U.S country for 1 year, we can see that bootstrap popularity is more than Tailwind CSS among developers and designers. But don’t forget Tailwind CSS popularity was growing with time.

Tailwind CSS vs Bootstrap – Pros and Cons
Tailwind CSS vs Bootstrap – Pros
The limit of Bootstrap emerges when you need to tweak your design. We want our websites or apps in a unique display, or at least, a different design. Bootstrap, however, has more limitations than Tailwind CSS because of its component system.
When you need a custom design with your own UI/UX, Tailwind CSS becomes your choice. Build each component of your UI with Tailwind and BOOM, and have a complete design.
Using Tailwind CSS, you only have what you created. No extra component like bootstrap.
With Bootstrap, you will get a lot of components which will lead to bigger file size. The bigger the CSS, the slower the site is.
Tailwind CSS vs Bootstrap – Cons
Tailwind CSS needs UI/UX design, or minimum, a prototype. If you don’t have a prototype, you don’t know how to create your components. You have at least defined your basic typo and widget styles. If you can’t find one, you have to rely on bootstrap styles and draw from scratch, which is a time-consuming job. Bootstrap can start displaying when you embed from CDN, but don’t wish anything to work with Tailwind CSS.
Tailwind CSS has a long name set of classes to work with. You need to set “3xl bold” while setting “h1” in Bootstrap, for example.
Using Tailwind CSS, you have to embed third-party libraries when you need to enable Javascript. Bootstrap has its own JS library, but Tailwind CSS needs AlpineJS or others to work.
Conclusion
Tailwind CSS and bootstrap are both popular among developers and designers.
Bootstrap is good because it provides huge ready-made components, good
community support, and is huge for production-ready. But Tailwind CSS is a
good choice when you want a less production size stylesheet. It is inspired by
modern design.
Need guidance on choosing the right framework for your project? Contact us at [email protected]. Our team at AspireSoftserv is here to help you make the best choice between Tailwind CSS and Bootstrap for your specific needs.
